商品写真からショート動画を錬金するポイント
2024.03.04

前書き
企業アカウント用のショート動画を作っている。商品の紹介や企画の訴求のためのもの。撮影が発生するときにはムービー素材が使えることもあるけれど、普段は静止画の商品写真を動かして動画に仕上げている。
訴求効果としては絶賛精進中ですが、Instagramのアルゴリズムがリール投稿を優遇することへの対策で「ムービー素材は無いが動画を投稿したい」という需要も担っている。
わんこはフリー素材の動画でサングラスは写真
どのような作業で作っているのか知りたい、とのことでレクチャーを依頼されたことがある。
確かに、動画制作ハウツーやテクニック解説の記事はムービー素材を編集するものが多い。「モーショングラフィックス」の要領が分かれば簡単なものはできるけど、一般的にとっつきにくい分野だから、手のつけかたがわからないかもしれない。
「こういう考え方で作ると静止画から動画が作れそう」「スライドショーっぽかった動画をもっと凝ったものにできそう」というポイントをシェアします。
近年は動画を作る方法が多種多様なので、それぞれのアプリやソフトウェアで変わってくるような細かい操作方法については書きません。
でも例えば「Adobe Express」「canva」 などにあるようなテンプレートを使う場合も、気にすべきポイントが分かればアレンジしやすい。誰かに指示を出すにしても、理想を言語化できるのは必要かと思う。参考になると幸いです。
- 「素材をどう出現させるか」から考えると作りやすい
- 枠から考えるのも作りやすい
- 3秒をベースに構築する
- イージングに気を遣う
- 80から100動かせば良い
- 音を疎かにしない
- 30fpsかそれ以上で作る
- ループさせるやり方
- セーフティゾーンに注意
- おわりに
「素材をどう出現させるか」から考えると作りやすい
静止画を順々に見せていく動画は、映画やドラマとは違ってあらすじがない。
イメージとしては映像作品よりも、結婚式のスライドショーやパワポのプレゼンテーションを作る流れに近い。
あらすじがないので「どんなテーマにして、どこから手をつけるか」に迷う場合があると思う。
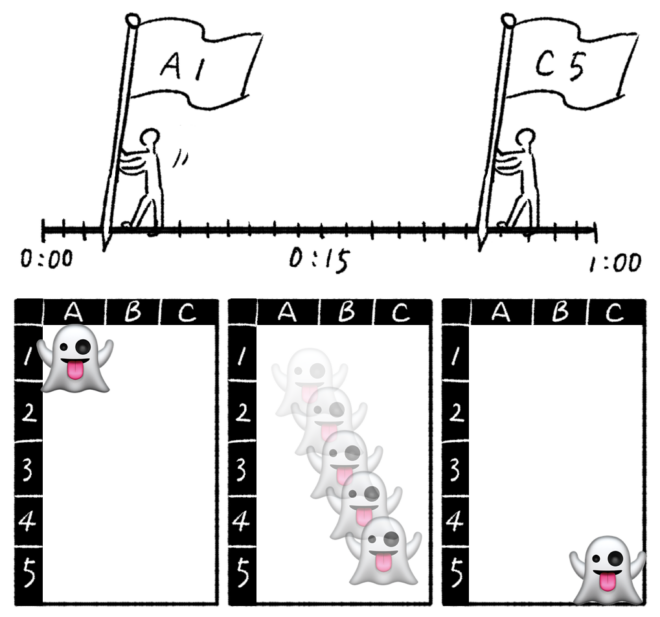
そこでまず、「次のスライドに切り替える動き」を何パターン考えられるか思い浮かべてみて下さい。要素の登場の仕方はとっても限られているのがわかるはず。
私が思い浮かぶのはこれくらい。
(1)次のコマで現れる
(2)画面の外から入ってくる
(3)もとあったものと入れ替わる
(4)他の要素に隠れたところから姿を現す
オバケと一緒だと思うと面白いね。
この少ない出現方法に、エフェクトをプラスすることで多くのバリエーションが生まれる。
(1)に透過度やサイズの変化を加えて緩急をつけたり、(2)を落ちてくる動きに見立てて降ってきたようにしたり、(3)に稲妻を加えて入れ替わったように見せたり、(4)を透けるものにしてみたり。
文脈が生まれて、注意を引く画になる。
一度トラックに要素を並べて、登場シーンを練るだけで充分視聴に耐えうる動画になると思う。
(補足)要素を動かすにはキーフレームを使います

ソフトやアプリにプリセットされているエフェクトでも映像効果を付けられますが、
先の段落のように細かく静止画を動かすのには、基本的に「キーフレーム」を使います。
時間軸上の2箇所にポイントを打って、位置を示す数値などを変えると、2点の数値の間を補ってなめらかに繋いでくれるのです。
キーフレームやそれに準ずるものを操作できるソフトやアプリであることが必要です。
困ったら落としています
無機物の場所が人の手を借りずに移動するとき、我々が最も見慣れているのはたぶん、落ちる動き。とりあえず「降らせて」おけば場が持つので、私はしょっちゅう落下させています。
枠から考えるのも作りやすい
額縁というか、いわば顔ハメパネルのようなものを先に作っておくのも良い。一部に窓を開けた画像を作り、見せたい素材よりも前面に配置する。
現実にあるものを模したフレーム(以下の例だと商品パッケージ、スノードーム)を決めてしまえば動画のテーマが視聴者に伝わる。サイズが揃っていない写真や背景を切り抜きづらい素材でもフォーマットを整えられる。
3秒をベースに構築する
ショート動画は基本的に速めのテンポに設定する。テンポが遅くて飽きて離脱されるよりも、一部見逃してしまうくらい速くて、もう一回試聴されるくらいの方が良い。
でもそれは再生数を上げる一つのテクニックであり、いちばん基本的な目標は情報を伝えることだと思う。企業の商品の紹介なら商品の魅力がちゃんと伝わることが求められると思う。
「動画が冗長だから離脱する」のではなくて「動画の内容に飽きるから離脱する」のが本質のはず。飽きさせないためのテクニックの一つが尺やスピードを詰めることなのだけど、飽きさせないための方法は他にも色々あるはず。テクニックは用法用量を守って正しく使いたい。
と、そうは分かっていても、基本が伝わりつつもう一度観たいようなテンポ感が作業している本人には分からなくなりがち。
私の場合、ひとまず「3秒」を一場面の目安にしている。理由は、適当なスライド映像を見るときに、3秒が集中力が保てるちょうど良いリズムだと思うから。
これが4秒、5秒となってくると退屈な気分で次の画像を待つし、2秒では頭が休まる暇がない。続いていくほどストレスを感じて気が散り、「目に入っているだけ」の状態になってしまう。
ひとつのことを説明するのに3秒とる、というイメージで、例えば構図が違うだけの同じ商品の画像を0.5秒ずつ6枚並べて、3秒にする。その写真にぱっと見で視認できないくらいの情報量があったり、テキスト情報も一緒に出したり動きをつけたりしたいのなら、もう何秒か伸ばす。いずれの場合も、3秒をベースに情報量の増減で伸縮させるとやりやすい。
イージングに気を遣う
イージングとは「動きの加速度」のこと。
「プレゼーションのスライドとかって頑張って動かしても(むしろ多く動かすほど)ダサくなってしまう…」と、もし思い込んでいるならば、ひとつには動きが一定の「リニア」だからかもしれません。
イージングをつけると有機物の動きに近い自然さが出て、こなれた感じになる(有機物でリニアの動きをするものってあるのかな?)。
ダサくなることを恐れて動きを沢山つけることに抵抗があるなら、イージングを練習すると楽しいと思う。
線に沿って動かすデモ。イージーイーズ(徐々に加速して徐々に減速する)をつけると、まるで意志を持ってぶつからないようにしてるみたい。
イージングについてもキーフレームが打てるソフトウェアなら操作できると思います。
80から100動かせば良い
イージングとも近い話だけど、要素が最小サイズから最大サイズへズームするような表現に関して、必ずしも0%のサイズから描画する必要はない。0%から80%の部分は無しで、80%から100%が描かれていれば充分、意図した見え方になる。
人の認知機能は目から入った映像を均一に処理しているわけじゃなくて、変化の少ないところは見逃していたり、逆に動きの大きいところは注目して見るけど、あまりに早い動きは残像くらいにしか認識できない。なので、全て描画しようと頑張る必要はない。
それどころか、端折った方が綺麗に見える・自然に見えるケースもある。
「動きにキレがある」「抑揚がある」とは、良くも悪くも、先に書いた認知の限界が感じさせるもの。
有名な話で、日本のアニメはそういう錯覚を熟知していて、一秒間に入る動きの数(コマ数)を変化させながら良い動きに見せているそうです。
そういう「映像の嘘」のテクニックがないアニメは視聴者にとって違和感を感じるそう。
話題のAIアニメーション、何だか動きに違和感がある→有識者の分析が興味深い「脳の機能として気持ちよく見えるか」
前提として、アニメも動画も連続する静止画でできている点は同じ。動きを等分割して均一に静止画に割り振るのではなく、端折ったり間引いたりしたほうが、認知機能の限界によってキャラクターが生きてみえるのだ。
音を疎かにしない
映画や映像作品のクオリティは「音」が担っているところが大きい。ふだん映像を自分で作ることがない人は、音の効果を実際よりもかなり低く見積もっているものだ。
2019年のドキュメンタリー映画『ようこそ映画音響の世界へ(原題/Making Waves: The Art of Cinematic Sound)』の冒頭でも、デイヴィッド・リンチが「音は映像以上に重要だ」、ジョージ・ルーカスも「映画体験の半分は音だ」って言ってました。
つまり、すてきなBGMを使えばすてきな動画の半分は出来たも同然では? 投稿するSNSに楽曲を自由に付けられるシステムがあるなら使わない手はない。
私はショート動画はほとんどの場合BGMから決めて作っている。最終的に音をオフにして観るのも視聴者の勝手だけど、楽曲がベースになっていれば映像にもテンポが出るし、作っていても楽しい。
喫茶店内BGMっぽくどんな動画に合わせても違和感がない“ミューザック”、例えば動画でよく耳にするのはブーン・バップなインスト曲や、キッズ向けBGMなど…よりも、音楽に映像を寄せないと難しいくらいの曲を選んだ方が相乗効果が高まり、映像のバリエーションも増えると思うので、おすすめ。
これはトレンド曲に乗りましたが、全力で映像を曲に寄せましたにゃん。
BGM選びは自分が好きな曲とも違うし、普段から音楽を掘らないと難しいのだけど、私にとって良い副作用があって、音楽を受動的に聴くだけでなくBGMとして能動的に使う作業をするようになったことで、音楽を聴く時の解像度が前より上がったと思う。見返りが大きい〜。
エモさは自分で気づきにくいので注意
私のようにセンスのない初心者にひとつアドバイスできそうなのは「エモくしない」を心がけると良いかも、ということ。たぶん、自分で作った動画って主観的に見えているからこそ、過剰にエモい曲をつけても自分では違和感を感じづらい。
一口にエモいといっても様々だけど「学生が走り出す清涼飲料水のCMに使われてそうな盛り上がり展開のある曲」「瞑想中に流れたら悦に入りそうな曲」「バチェラー・ジャパンで流れそうな曲」「幸せな社会をつくる企業のインフォグラフィックス動画っぽい曲」「車やロボット新製品の展示会でのお披露目で流れそうな曲」のどれかに当てはまりそうなら、違うなあというイメージ。
映像や紹介するものが壮大なものじゃないと使いこなせないかなと。
これは情緒的だけどエモくはない
30fpsかそれ以上で作る
fpsは「一秒間の動画が何枚の静止画でできているか」を表す単位のこと。数字が多いと滑らかな動画、少ないとカクカクした動画になる。
人間の目は30fpsと言われていて、動画制作のテクニック解説などは30fpsから下げて「24fps」をお勧めするものが多い。理由は映画のフィルムが24fpsなのが由来で、シネマティックな雰囲気が出せるため。何でもない日常のvlogをおしゃれっぽくするテクニックだが、ショート動画には不向きだと思う。
ショート動画は短い尺に多くの情報を詰め込むので画面の変化も多くなりがち。ただでさえ忙しない画面に低fpsによるちらつきが乗っかることになる。すると意図した「シネマティック」の優雅な重量感と逆の印象が生まれてしまう。
また、テキストやグラフィック要素のイージングを凝ってもコマが間引かれてほとんど見えなくなる。
ループさせるやり方
重要度は高くないけど、動画の頭とおしりを繋げてループ再生できると楽しい。気づかず2周目再生を楽しんでもらえたら広告としてラッキー。
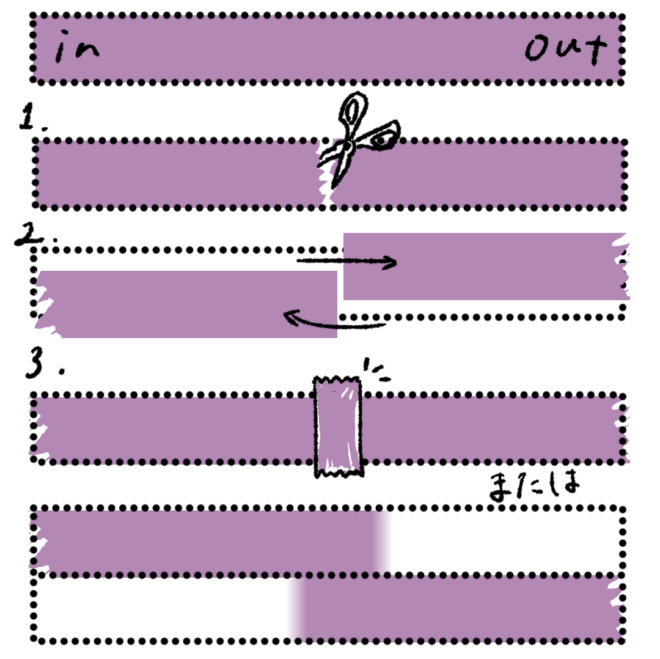
上記のようなタイプの動画なら、パターン図形を作るイメージでできる。
おおよその動画の流れを作ってから、動画の途中でバツっと切って二つに分け(1)、動画の前と後ろを入れ替えて(2)、繋いだ境界を違和感のないよう繋いだりフェードさせたりして自然に修正する(3)。

音楽は小節のキリの良いところを抜き出して、動画の尺をそれに合わせる。
セーフティゾーンに注意
動画がSNS上で表示されるときには要素の配置に気をつけないと大事な部分が隠れてしまう(最初のころやってしまっていた〜)。
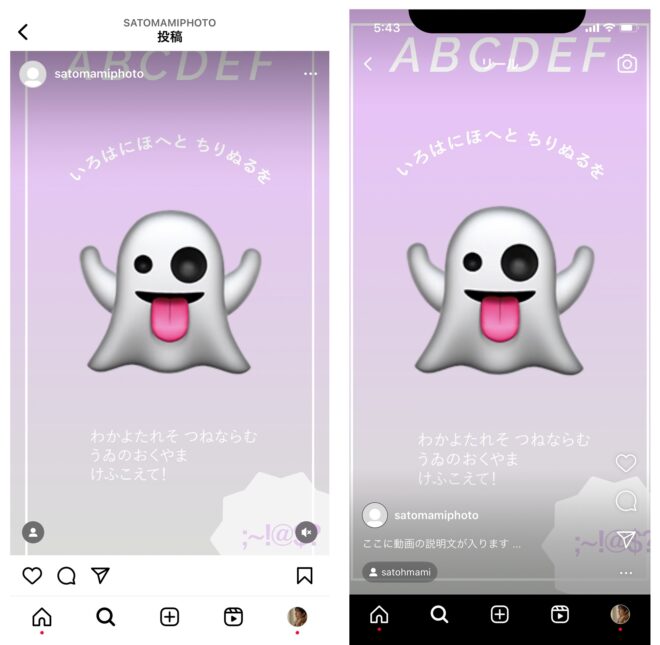
例えばInstagramの例だと、こんな感じの1080×1920(9:16)サイズのリールを作り、フィードにも表示するようにアプリで投稿すると


・フィードタブでは上下が切り取られる(左画像)。
・デバイスの画面サイズによってはリールタブでも左右が切り取られる(右画像)。
・ショッピング機能なども利用すると、このサンプル画像よりもっと多くの情報が下半分に被さってくる(右画像)。
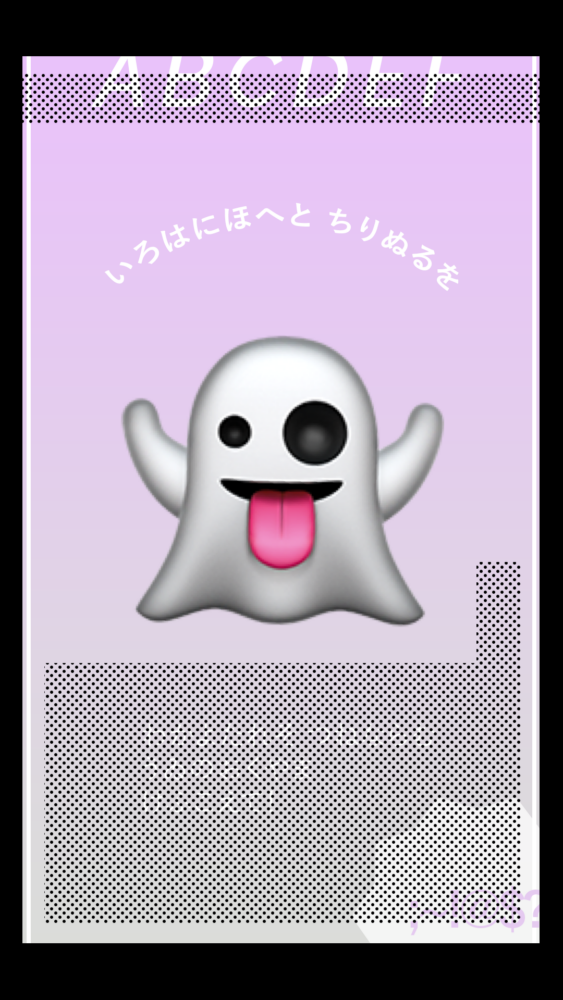
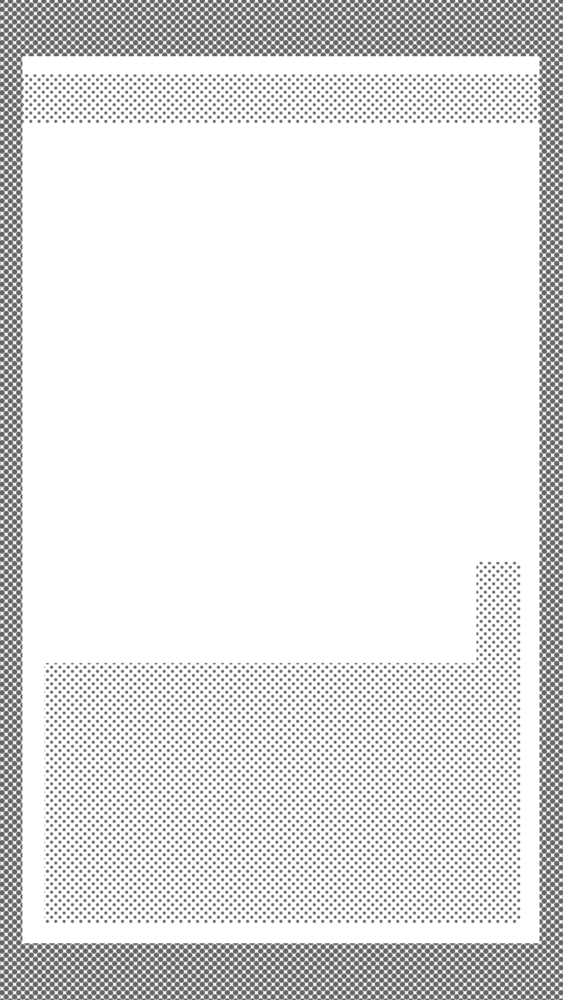
総合すると、見やすい範囲はこうなる。
黒ベタは完全に切り取られる可能性が高い部分。網点は見えづらくなりそうな部分。

必ず見せたい要素は中央上側に寄せると安全です。
重要度の高いものからセーフティゾーンに配置しつつ、余白が不自然にならないようにデザインで補なっている例です。
確認用画像ダウンロードどうぞ
動画に重ねてセーフティゾーンを確認できる透過PNG画像を作ったので良ければ保存してお使い下さい。
多くのデバイスでの検証はしていないので、大体の目安としてお使い下さい。
Instagram用ですが、YouTubeショートとTikTokも大体の配置は同じなので、目安としては使えると思う。

おわりに
専門家では全くない私の大それた記事でしたが、日常的に動画を作るなかで気づいたことについての内容でした。SNSでシェアやご感想いただけると学びになります。ちなみに個人のSNSはほったらかし気味…。お読み頂きありがとうございました。